Esse foi o gif animado que eu fiz no gimp:
Crie uma nova imagem (arquivo-nova) com as dimensões que você quiser, eu escolhi 40x40
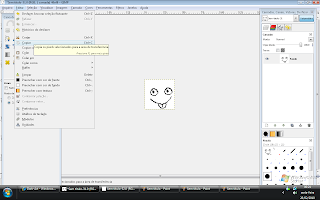
Faça a primeira sequencia desenho que você deseja colocar no gif, lembrando que a imagem gif só tem 265 cores, se você enfiar um monte de cores diferentes, além das primárias, isso vai deixar as cores bem estranhas.

Aqui está, prontinho, terminou o desenho. Agora vá em arquivo-nova e faça uma imagem com as mesmas dimensões dessa (coloquei 40x40 novamente, no meu caso)



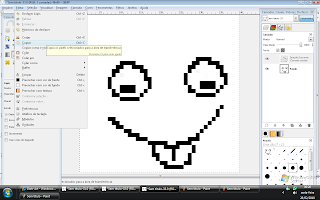
Depois saia daquela imagem nova que você abriu e copie a imagem que você já fez, a primeira, para ficar como se fosse uma sequencia de ações, não de figuras. Se você quiser uma sequencia de figuras, então tudo bem, não faça isso.

Cole na imagem em branco que você acabou de criar (editar-colar), o desenho vai ocupar toda a imageme vão ficar 2 desenhos iguais.
Altere a imagem que você colou, para fazer uma ação. Por exemplo, eu mudei a posição dos olhos.
Pode fazer quantas ações mais você quiser, no meu caso eu fiz só mais uma.
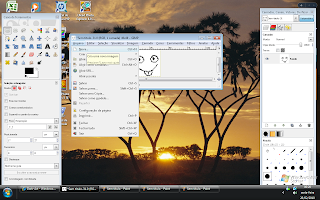
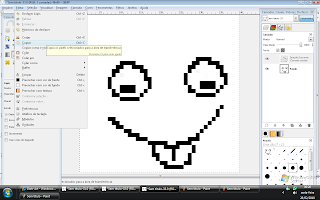
Copie uma imagem que vocÊ fez e cole-a na primeira como uma nova camada (editar-colar como...-nova camada)

Copie uma imagem que vocÊ fez e cole-a na primeira como uma nova camada (editar-colar como...-nova camada)

Faça isso com as outras imagens, cole-as como uma nova camada na primeira.
Depois disso,
A janela de camadas tem que ficar mais ou menos assim
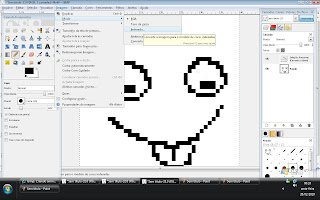
Agora vá no menu acima da imagem, em imagem-modo-transformar-indexado, marque a opção: otimização para web.

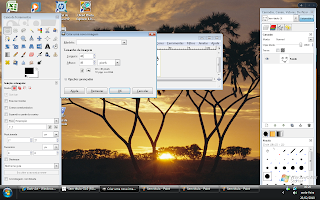
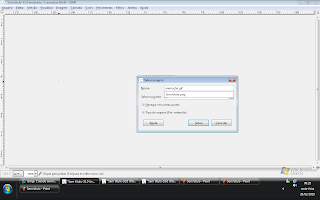
Agora você vai salvar (arquivo-salvar)
Coloque o nome da imagem que você deseja por, e depois do nome, VOCÊ TEM QUE COLOCAR ISSO:
.gif

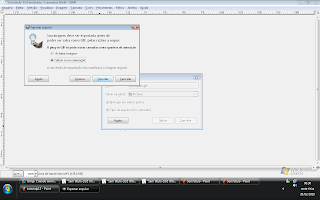
Clique em salvar e uma janelinha será aberta. Marque a opção salvar como animação.

SE mais uma janela será aberta depois disso, apenas confirme, não se preocupe com ela.
ps.: Vai treinando e presta bastante antenção no tutorial, se não você não consegue.




2 comentários:
olha, eu fiz um q ERA pra ser parecido com o seu mas deu errado. mas ficou engraçado. no msn eu t falo.
Postar um comentário